1Password product tours and demos
Experience how 1Password delivers personal password management and identity security solutions for SaaS-native, AI-powered enterprises.
This interactive demo has been hidden because it needs cookies you haven't agreed to yet. Click the button below to update your cookie preferences and enable the interactive demo.
1Password product tours
Discover the Extended Access Management suite with guided product tours. See real-world IT and security use cases in action.

1Password Enterprise Password Manager
Protect every secret – from sign-ins and SSH keys to sensitive documents. Enterprise password management helps employees get things done securely.

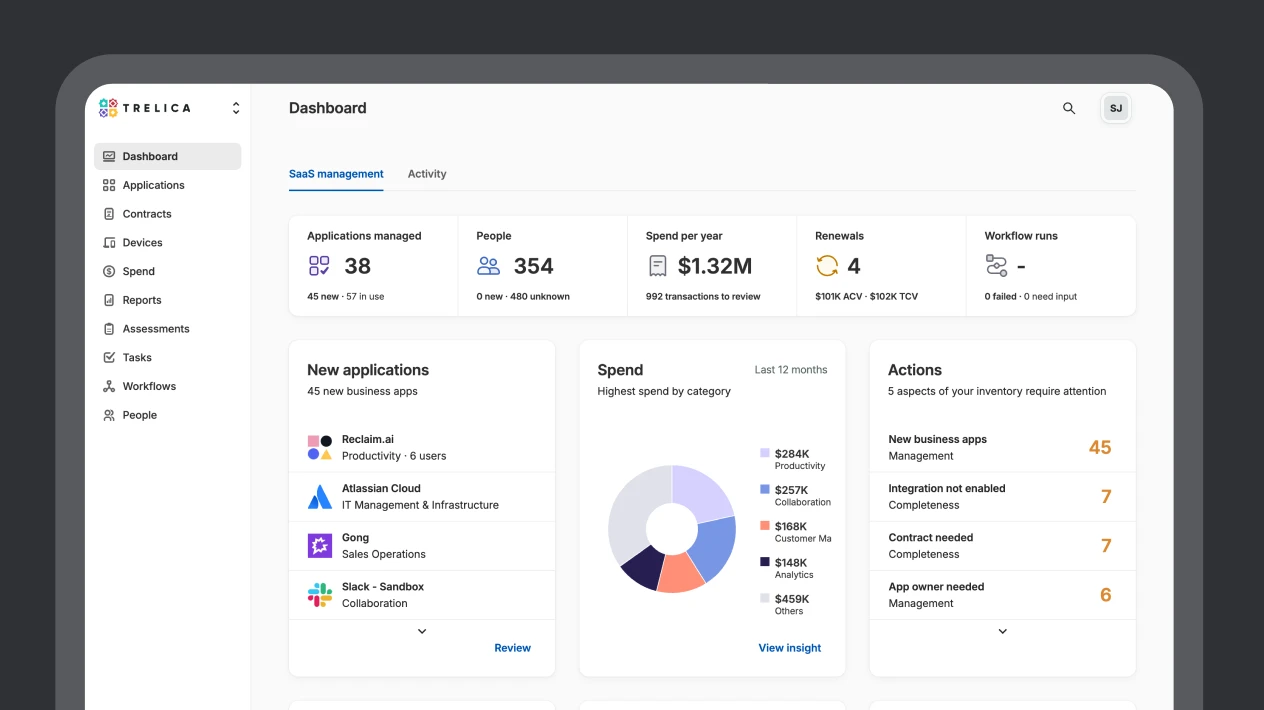
SaaS Manager
Gain complete visibility into unsanctioned and sanctioned applications, automate onboarding/offboarding to apps, and continuously monitor and optimize software usage and spend on SaaS licenses.

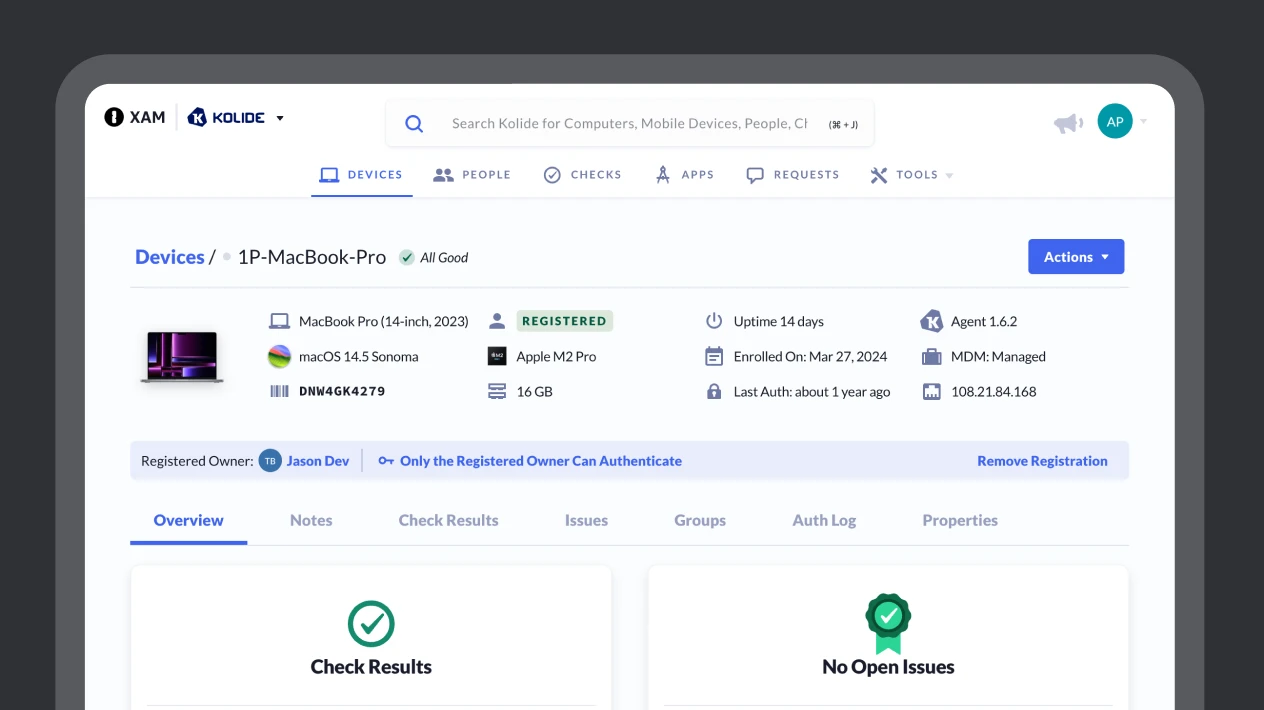
1Password Device Trust
Integrate with your Identity Provider (IdP) to restrict access to company resources to trusted devices only. Proactively block authentication attempts from unknown or insecure devices, and guide users with clear, simple instructions to resolve any detected issues themselves.
Key IT and security use cases
Universal sign-on with App Launcher

Empower your employees with universal sign-in to all apps, managed or unmanaged, from a convenient, centralized location in their web browser. They can also effortlessly discover and request access to new applications.
Secrets Management

Secure access to admin and developers’ SSH Keys to protect against unauthorized access to infrastructure, servers and repos, and eliminate secret sprawl.
Agentic AI Security

Grant AI agents secure access to sensitive credentials and data programmatically in 1Password and block employees from accessing unsanctioned AI applications.
More than an enterprise password manager
Enforce stringent security standards, go passwordless, and stay ahead of emerging threats with 1Password.
Simplify security operations
Streamline adoption and monitor usage for your team members. Manage access, share credentials, and generate reports – all inside 1Password.
Pave the path to productivity
Make the secure thing to do the easy thing to do. Set up business password vaults to streamline credential management and help teams share logins securely.
Manage access with vaults and groups
Keep your business secure by managing employees' access to vaults, strong passwords and other sensitive information.
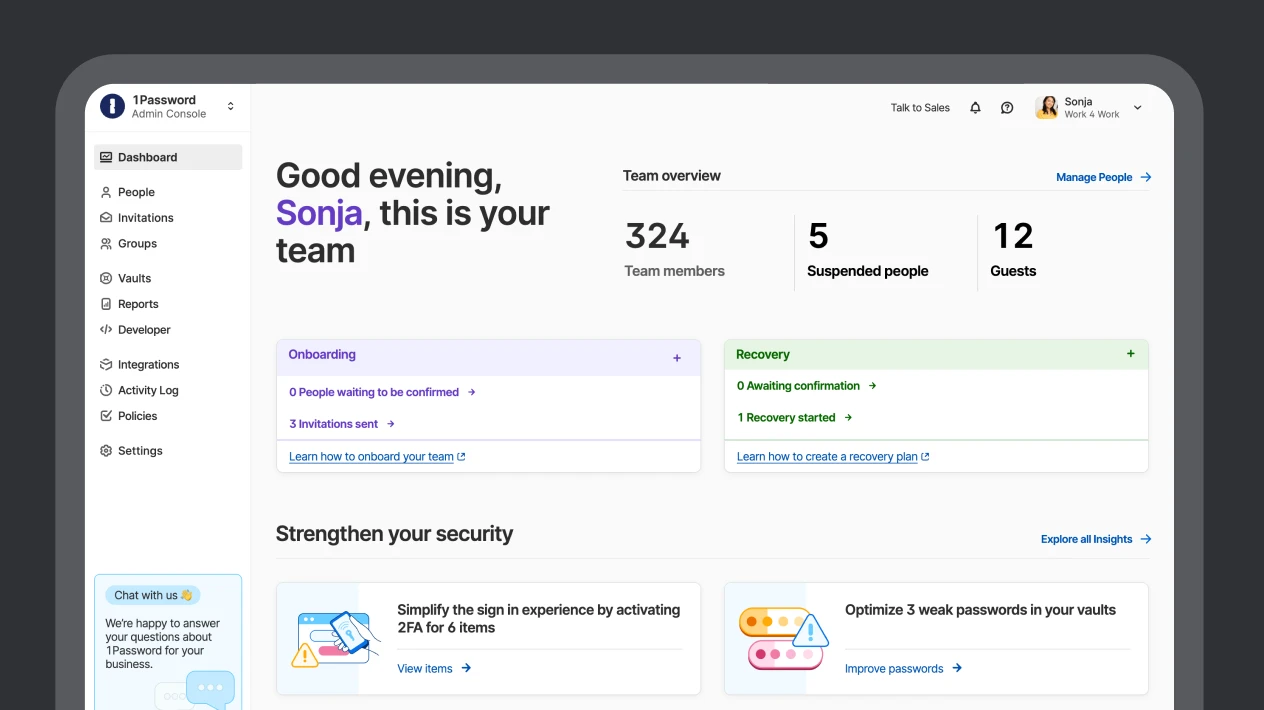
Powerful, all-in-one insights
Monitor your organization’s cybersecurity from the admin dashboard. Enforce your organization’s security standards centrally and take swift action when a potential issue occurs.
Setup SSO with best practices
Configure your SSO provider to integrate with 1Password and learn about the recommended configuration best practices.
Recovery codes
Recovery codes are a new way to add an optional safety net to your 1Password account. They offer an alternative way to get back in if you lose your account password or Secret Key.
Ready to get started?
1Password personal and family demos
Experience all of the functionality that makes 1Password the best security solution for teams, families, and individuals.
Set up your account in no time
It's easy to get started with 1Password. We’ll walk you through setting up the 1Password browser extension and the 1Password app on all of your devices.
Import from another password manager
It's easy to get started with 1Password. We’ll walk you through setting up the 1Password browser extension and the 1Password app on all of your devices.
Protect and organize your data with vaults
Organize and name an unlimited number of secure digital vaults within the 1Password app to store your passwords, passkeys, and other private information.
Save and autofill everything
Store and autofill everything you need in your digital day-to-day life, including passwords, addresses, credit cards, and two-factor authentication codes.